Merhabalar, uzun yıllardır interneti aktif olarak kullanıyoruz. Bir dönem özellikle Windows Vista’nın da etkisiyle web sitelerinin ve uygulamaların tasarımında değişiklikler yapıldı. Ancak hatırlarsanız klasik tasarım trendlerinden üç boyutlu ve daha karmaşık bir tasarım stili benimsendi. Neyse ki artık yeniden daha sade ve şık tasarımlara dönüyoruz. Modern ve Minimalist Arayüz Tasarımı Nasıl Yapılır? Web siteleriniz için Minimalist bir tasarım yaparken nelere dikkat etmelisiniz detaylı bir rehber hazırladık.
Temelde bu tarz Minimalist tasarımlar kolay anlaşılır, göz yormayan ve abartıdan uzak bir tarzı yansıtır. Elbette bunlarla birlikte hem güzel hem de işlevseldir. Flat tasarım trendini biliyorsanız bu tarzın içerisinde de biraz flat, neumorphism ya da glassmorphism esintilerini bulacaksınız.
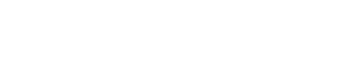
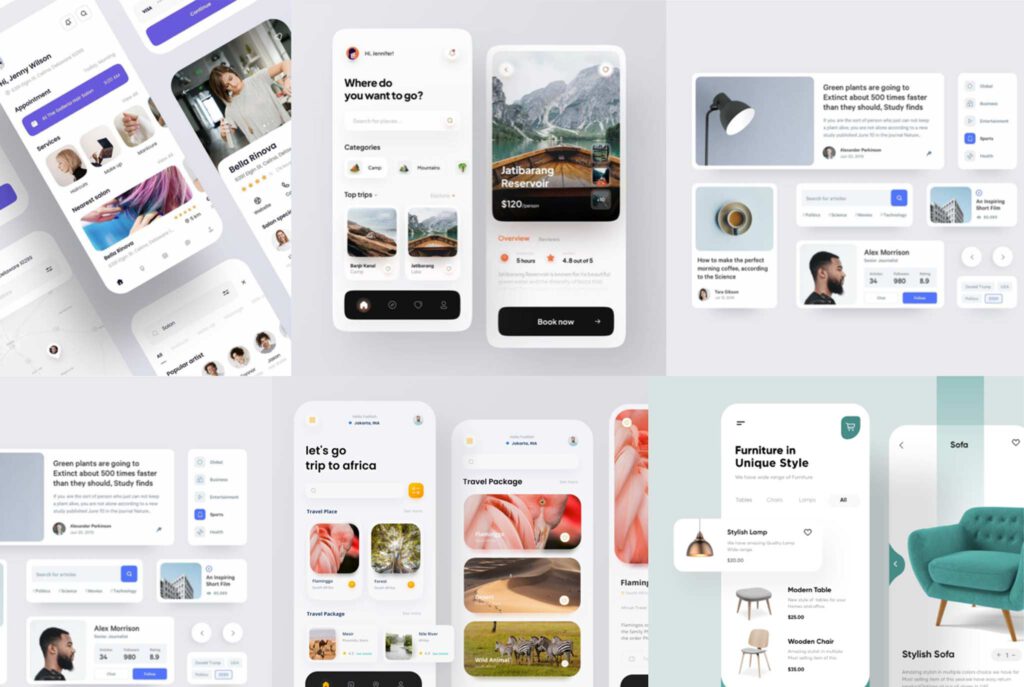
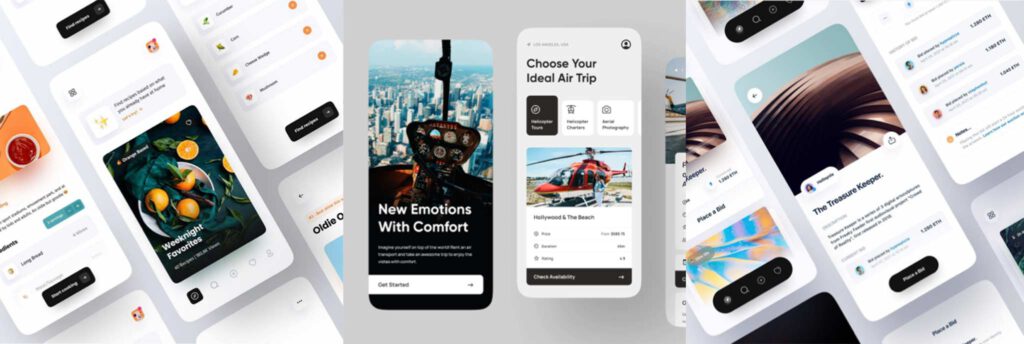
Aşağıya her şeyi özetleyen bir sunum görseli bırakıyorum. Bu modern ve Minimalist arayüz tasarımları örneği için mobil uygulamaların daha doğru olacağını düşündüm. Responsive Tasarım Nedir? Makalemizde artık mobil kullanıcı sayısının masaüstüne göre çok daha yoğun olduğunu yazmıştık. Dileyen oraya bakabilir.

Temel Özellikler
Yukarıdaki görselde tüm özelliklerin rakamsal karşılığı mevcut. Makalenin devamında her maddeyi detaylandırdık. Çeşitli tasarımcıların örnek çalışmalarını da yazının devamında bulabilirsiniz.
1. Temiz Arka Planlar ve Boşluk
Boşluk en kıymetli anlatım aracımızdır. Özellikle modern ve Minimalist bir tasarım yapıyorsak boşlukları iyi düşünmeliyiz. İçeriklerin çoğu beyaz ya da parlak bir arka planda daha rahat okunacaktır. Boşlukları doğru planlamak genel olarak arayüzün sade ve temiz bir algı oluşturmasını sağlar.

2. Yuvarlak Hatlar
Tasarım öğelerinde son zamanlarda sıklıkla karşılaştığımız yuvarlak kenarlar modern bir algı yaratıyor. Düz köşeler yerine bu tarz bir kullanım zarif ve şık görünecektir. Burada dikkat edilmesi gereken en önemli unsur aşırı yuvarlağa kaçmamak. Oval kenarlar estetik açıdan göze güzel görünürler ancak denge çok önemlidir.

3. Büyük Başlıklar
Aslında tasarımın temel ilkelerinde söz ettiğimiz hiyerarşi tüm tasarım içeriklerinde önemli bir unsurdur. Başlık kullanımı okunaklı ve dikkat çekici olmalı. Bu nedenle modern bir tasarımda başlık kullanırken normalden daha büyük ve dikkat çeken, okunaklı bir başlık tercih edebilirsiniz. Font seçimine dikkat edin. Kötü bir font ile büyük bir başlık yazarsanız muhtemelen bütün emekleriniz yabana gider. Sitemizde “Font” kelimesini aratarak profesyonel tasarımcıların en çok tercih ettiği fontları bulabilirsiniz.

4. Kaliteli ve Gerçek Fotoğraflar
Evet dijital çizimler oldukça hoş görünür. Ancak yavaş yavaş insanlar sıkılmaya başladılar bile. Bu nedenle gerçek ve yüksek çözünürlüklü, ışığı ve kompozisyonu iyi düşünülmüş özetleyici görseller kullanmak ileriye dönük iyi bir adım olacaktır. Modern ve Minimalist bir tasarımda fotoğrafları kullanırken dikkatli olmalıyız.

5. Renklerin Uyumu
Minimalist tasarımlarda renk kullanımı çok risklidir. Genelde olabildiğince az renk seçeneği kullanmak mantıklıdır. Bunun yerine bir rengin farklı tonları ya da ikincil bir kontrast rengi tercih edilir. Arayüzün geneli aynı renktedir ve bazı butonlar ya da önemli veriler kontrast yaratmak için farklı bir vurgu renginde kullanılır.

6. Kontrast
Yani zıtlık. Arka planı ve vermek istediğini mesajı birbirinden ayıran en etkili araç kontrast. İzleyicinin her şeyi kolayca ayırt etmesini sağlayan zıtlıkları iyi düşünmek gerek. Vaktiniz varsa Görsel Hiyerarşi konusuna bakın.

7. Efektler
Bu sadeliği biraz özelleştirmek ve daha güzel bir estetik form oluşturmak için efektler kullanırız. Özellikle bulanıklaştırma, ince ve renkli gölgeler gibi efektler bu tarz tasarımlara yakışıyor. Efekt kullanımını abartmadan sade ve estetik şekilde kullanmak önemli. Birden fazla efekti aynı anda tasarıma yerleştirmek karmaşa yaratır.

8. Küçük Ayrıntılar ve İkonlar
İkonlar ve emojiler artık hayatımızın vazgeçilmeyen bir parçası. Çoğu duyguyu yazarak insanlara geçirmek zor. Bunun yerine bu ufak ikonları kullanıyoruz. Bu tasarımlarımızı daha organik ve sevimli gösterir. Arayüz tasarımına biraz daha enerji ve dinamiklik katıyorlar.

Sonuç
İnsanlar artık modern ve Minimalist tasarımları daha çok seviyorlar. Özellikle büyük teknoloji şirketleri de kullanıcı deneyimi testlerinde bu konuya değiniyorlar. Daha bize yakın, sade ve huzurlu bir tasarım trendine doğru gidiyoruz. Ayrıca erişilebilirlik yani bir sitenin ya da uygulamanın temel işlevlerine kolayca ulaşım konusunda ad etkili bir tasarım yöntemidir. Arayüzler Minimalist olmalı böylece daha kullanışlı olacaklardır.
Modern ve Minimalist Arayüz Tasarımı Nasıl Yapılır detayları ile aktarmış olduk. Pek yakında bu makalede bulunan içeriklerle ilgili bir uygulama videosu paylaşacağız. Okuduğunuz için teşekkür ederiz.
Konuyla İlgili Sık Sorulan Sorular
İnternet siteleri ve uygulamaların ön tarafta izleyiciler için sunduğu tasarıma arayüz denir.
Bir arayüz tasarlamak için kod bilmenize gerek yoktur. Bazı programlar ile yalnızca tasarım aşamasını hazırlayabilirsiniz.
Arayüz tasarlamak için eskiden Photoshop kullanılırdı. Günümüzde Adobe XD, Figma gibi yazılımlar daha çok kullanılıyor.
Aslında bu konuda detaylı bir rehber sunduk. Ancak kısaca şöyle diyebiliriz. Sadelik ve anlaşılabilirlik her şeydir.
Öncelikle tasarımın temel ilkelerini öğrenmek zorundasınız. Daha sonra trendleri takip ederek ve pratik yaparak kendinizi bu alanda geliştirebilirsiniz.
Tüm tasarımı bitirdiniz ve siteye giydirme işlemine geçeceksiniz. Bu durumda biraz kod bilmeniz ya da bir yazılımcıdan destek almanız gerekebilir.
Ülkemizde çok başarılı tasarımcılar var. Bionluk, pazaryerleri, R10 gibi sitelerden onlara ulaşabilirsiniz. Themeforest gibi popüler sitelere de bakabilirsiniz.