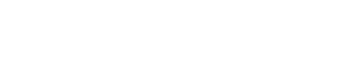
Merhabalar tasarımda görsel hiyerarşi içeriğine hoş geldiniz. Önce taş tabletler, papirüs ve kâğıt vardı. Ardından bilgisayar ekranları, monitörler ve elektronik tabletler geldi. Bir sayfayı görüntüleme teknolojisi geliştikçe, içeriği net bir şekilde düzenlemek tasarımcının işi olmaya devam ediyor.
Görsel hiyerarşi, bir tasarımdaki grafik öğelerin her birinin önem sırasına göre düzenlenmesidir. Yani kabaca izleyicinin gözlerinin neye odaklanacağını belirlemek. Bu algıyı yönetmek ve sıralamaktır.

Günümüzde çok ta büyük olmayan ekranlara bakıyoruz. Bu ekranlarda bazen birden çok içeriği aynı anda görüyoruz. Yoğun metin ve kısa dikkat süreleri ile karşı karşıya kalan tasarımcılar. İzleyicinin dikkatini en önemli verilere çekmek için bazı yöntemler geliştirdi.
Okuma Alışkanlıkları
Tüm kültürler yazıları yukarıdan aşağıya doğru okur ve çoğu kültür soldan sağa doğru okur. Bu temel bilgi sayfa tasarımcıları için önemli. Ancak iş biraz daha karışık.
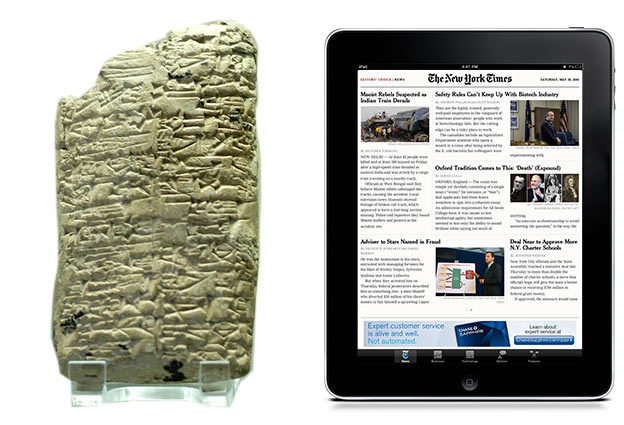
Son araştırmalar, insanların okumaya başlamadan önce ilgilenip ilgilenmediklerini anlamak için bir sayfayı taradıklarını göstermiştir. Tarama desenleri “F” ve “Z” olmak üzere iki şekilden birini alma eğilimindedir ve tasarımınızda bundan yararlanabilirsiniz.
F Deseni Nedir?

Bu alışkanlık makaleler veya blog gönderileri gibi metin ağırlıklı sayfalarda sıklıkla görülür. Bir okuyucu, sayfanın sol tarafını tarar, sola hizalanmış başlıklarda veya ilk konu cümlelerinde ilginç anahtar kelimeler arar.
Bunu nasıl kullanabilirsiniz? Önemli bilgilerinizi sola hizalayın ve paragraf bloklarını bölmek için kısa, kalın başlıklar, madde işaretleri ve diğer dikkat çekici unsurlardan yararlanın.
Z Deseni Nedir?

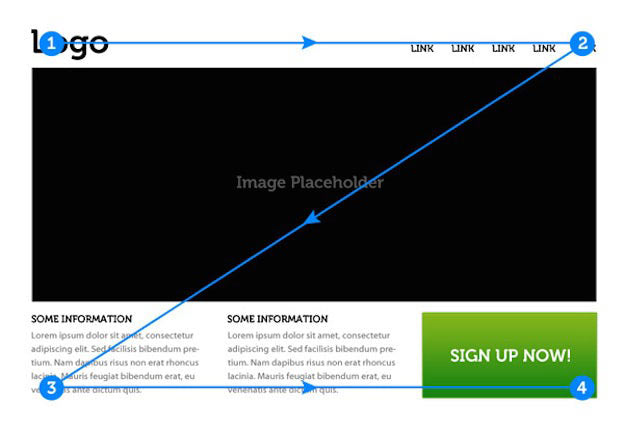
Bilgilerin blok paragraflarda sunulması gerekmeyen reklamlar veya web siteleri gibi diğer sayfa türleri için geçerlidir. Okuyucunun gözü ilk önce önemli bilgilerin bulunabileceği sayfanın üst kısmını tarar, daha sonra çapraz olarak karşı köşeye geçer ve aynı şeyi sayfanın alt kısmında da yapar.
Web tasarımcıları çoğu zaman en önemli bilgileri köşelere yerleştirirler. Diğer önemli bilgileri üst ve alt çubuklar boyunca yönlendirerek ve köşegenleri birbirine bağlayarak sayfalarını bu davranışa uyacak şekilde yaratırlar.
Boyut
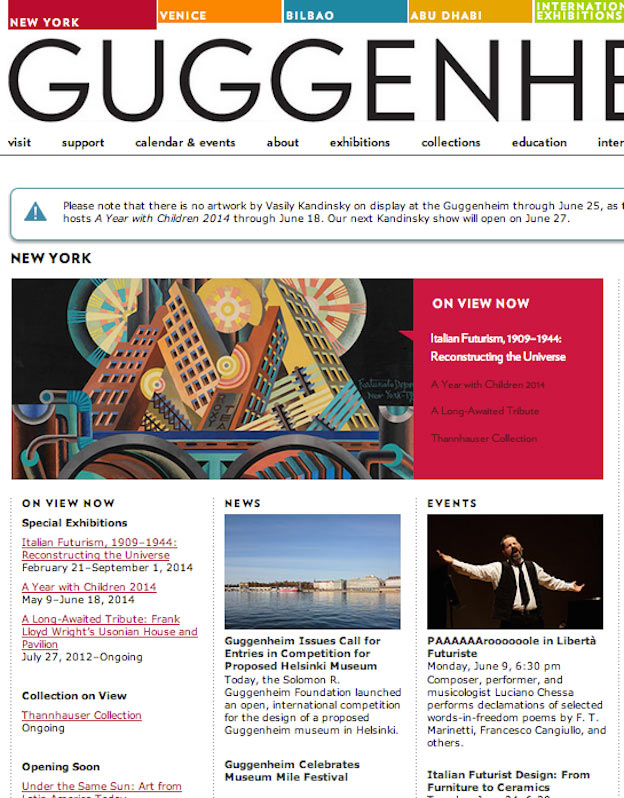
Harika bir ipucum var. İnsanlar önce daha büyük şeyleri okurlar. 😊 Aşağıdaki reklamda gözünüz “çatlatan” kelimesinden önce “performansa” gidiyorsa, hemen bir algı psikoloğu ile iletişime geçmelisiniz. 😊

İlginç olan, bu eğilimin aslında yukarıdan aşağıya kuralını geçersiz kılacak kadar güçlü olmasıdır. Yukarıdaki resimde, “çatlatan”, “harekete geçme zamanını” geçersiz kılar çünkü hem daha büyük hem de sola yaslıdır. Bu nedenle soldan sağa kuralı yardımcı olur.
Özetle boyutlandırma çok önemlidir. İzleyicinin dikkatini çekecek en etkili unsurlardan bir tanesidir. İyi kullanıldığı zaman diğer kuralları da yıkma olasılığı vardır.
Boşluklar
Dikkat çekmenin bir başka yolu da içeriğe nefes alması için yeterli alan bırakmaktır. Bir düğmenin etrafında önemli miktarda negatif boşluk varsa veya bir metin bloğundaki satırlar iç içe geçmiş sıkışık vaziyette değilse. Okuyucular tarafından daha kolay görülebilir olacaktır.
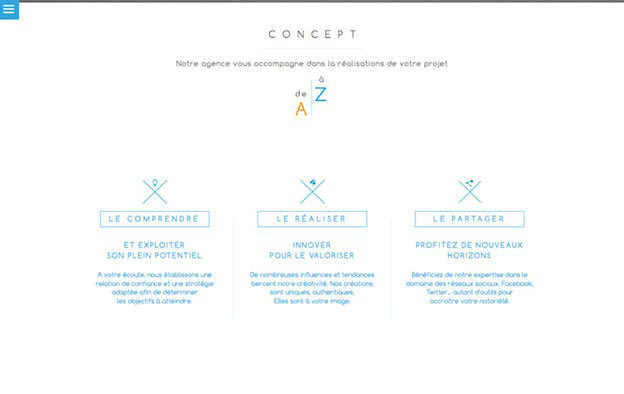
Aşağıdaki örnek bir web sitesinden alındı. Negatif alanları nasıl kullandığına dikkat edin. Sloganlarını ortada küçük ve etrafı boşluk olacak şekilde konumlandırmışlar. Sade bir tasarım için örnektir.

Yazı Tipi Seçimi
Yazı tipi seçimi, tasarımda görsel hiyerarşi oluşturmak için çok önemlidir. Bir yazı tipinin en belirgin özelliği harflerin genişliğidir. Bir de tırnaklı ve tırnaksız font diye tanımlayabileceğimiz serif ve sans serif olmasıdır. İtalik gibi formları da rol oynar tabi.
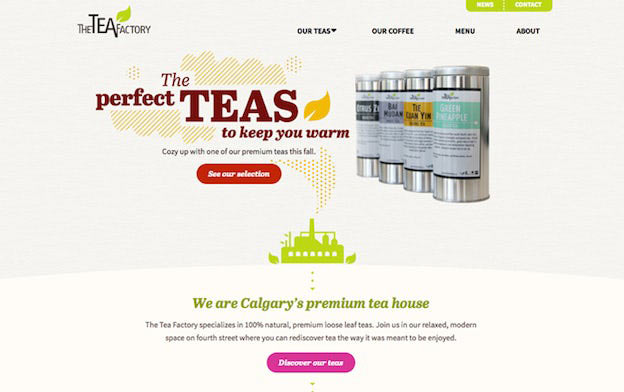
Aşağıdaki örnekte yazı tipinin kelimelerin hiyerarşik sırasını nasıl etkilediğine dikkat edin. “Sizi sıcak tutmak için mükemmel çaylar” cümlesi odak noktadadır. İtalik, kalın yazım şekli bir arada kullanılarak vurgulama yapılmıştır.

Bazı durumlarda amaç, çeşitli bilgileri eşit derecede acil olarak sunmaktır. Hepsini aynı boyuta ve ağırlığa ayarlamak, denkliği sağlar ama aynı zamanda sıradan hale getirir.
Şu örnekte olduğu gibi, yazı karakterlerini farklılaştırmak bundan kaçınmanın bir yoludur.

Burada, sayfadaki beş başlığın tümü hiyerarşide eşittir, ancak biri orta genişlikte bir serif font, diğeri hafif ama uzun bir sans serif font olmak üzere iyi eşleştirilmiş iki yazı tipi arasında geçiş yaparak çeşitlilik sağlar.
Renk ve Renk Tonu
Bir başka önemli dikkat çekme aracı renkler ve renklerin kullanım şeklidir. Aşağıdaki örnekte olduğu gibi doygunluğu düşük ya da siyah beyaz ağırlıkta bir tasarıma renkli parlak bir dokunuş dikkat çeker.

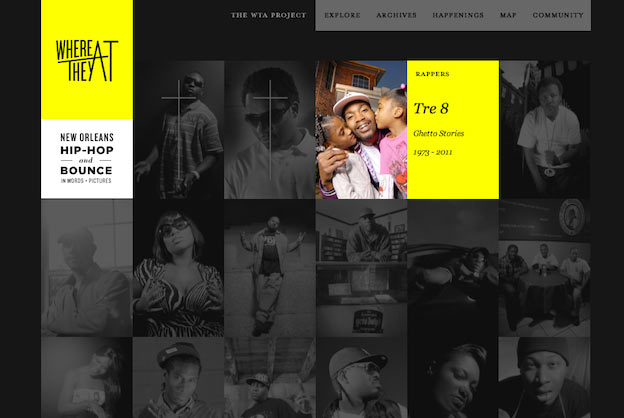
Bir başka web sitesi tasarımında ise renkler belirli kategorileri anlamak için kullanılmış. Bu yönüyle okuduğunuz içeriğin hangi kategoriye ait olduğunu düşünmüyorsunuz. İlgilendiğiniz konuyu renk ile dikkat çekici hale getirebilirsiniz.

Aynı rengi kullanarak bir başlık ve alt başlık yazdığınızı düşünün. Bir tanesini tonu biraz daha açık olursa önce koyu olan yazı okunacaktır. Yazı tipleri aynı, yazı boyutları aynı olsa bile. Renklerin tonlarını kullanmak izleyicilerde odaklanma için bir algı yaratır.

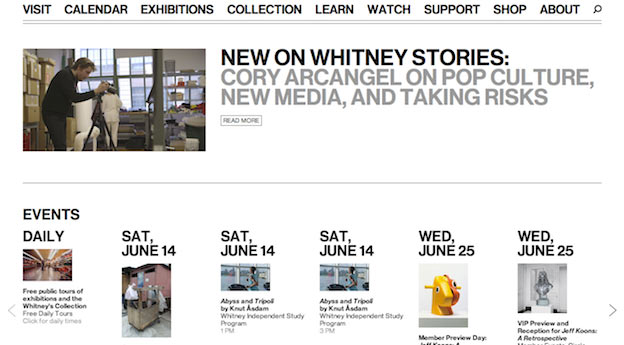
Aşağıdaki örnekte “New On Whitney….” Diye başlayan başlık izleyici için ilk dikkat çeken yerdir. Hemen altında ise “Cory Arcangel..” cümlesi geliyor. Odaklanma sırasında ikinci olmasının sebebi yalnızca yukarıdan aşağıya okunma kuralı değildir. Daha açık bir renk tonu kullanılmıştır.
Yön ve Kalıplar
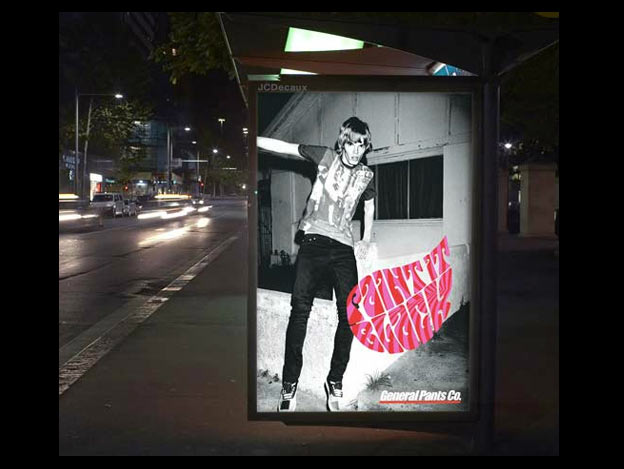
Geleneksel işlerden dijital işlere kadar bir tasarımı yaparken belirli ızgaraları düşünürüz. Genelde yukarıdan aşağıya ve soldan sağa hayali çizgiler çizerek bir şablon oluştururuz. Her şey düz ve nettir. İşte bu düz ızgara çizgilerinin içerisinde farklı eğilimleri olan çizgiler dikkat çekmeye başlar. Aşağıdaki örnekte olduğu gibi yazı izleyicinin odaklanması için farklı yönde bir forma sahiptir. Ayrıca diğer kuralları da uyguladığı için uygun bir örnektir. Tabi izleyicilerin bir kısmı da doğrudan reklamdaki insana odaklanırlar. Eğer bu tasarımda insan yüzü olmasaydı ilk bakılacak yer konusunda hepimiz aynı şeyi söylerdik.

Tasarımda Görsel Hiyerarşi izleyiciyi yönlendirmek açısından etkili bir araçtır. Sizin için hazırladığımız tasarımda şekillerin anlamı makalesini de okumanızı öneriyorum. İçeriğimizi okuduğunuz için teşekkür ederiz. Sizin de konuyla ilgili görüşlerinizi bekliyoruz. Yorumlarda görüşmek üzere.