Merhabalar, teknoloji hızla gelişiyor haliyle tasarım dünyasının ihtiyaçları da aynı hızla gelişmekte Responsive Tasarım karşımıza sıklıkla çıkan bir kelime olmaya başladı. Responsive kelime anlamı olarak “duyarlı, uyumlu” gibi anlamlara gelmektedir.
Özellikle web tasarımcılar için artık olmazsa olmaz bir tasarım tekniğidir. Yalnızca web tasarımcılar değil, uygulama, yazılım gibi alanlarda da sıklıkla ihtiyaç duyulan bir yöntemdir.
Eskiden bir internet sitesi tasarlayacağımızda bir ölçü belirler ve bu ölçülerde yeni bir belge oluşturup tasarımımızı yapmaya başlardık. Ancak artık internet sitelerini ziyaret ettiğimiz cihazların ekranları çok çeşitli ölçülerde üretilmeye başladı.
Bu nedenle tasarladığımız bir web sitesinin her ekran boyutunda düzgün şekilde çalışması gerekiyor. UI ve UX tasarımcıları özellikle bu konu üzerinde iyi bir planlama yapmalılar.
Mobil Uyumlu Siteler Nasıl Tasarlanır?
Responsive Web Design terimi kabaca RWD yani, duyarlı web tasarım belirli kodlar sayesinde internet sitesinin gösterileceği cihazın ekran özelliklerine göre kendisini ayarlamasıdır. Yani 5 inç’lik bir cep telefonunda ya da Full HD bir bilgisayar monitöründe hatta dev bir TV ekranında bile sitenin düzgün şekilde görüntülenmesini sağlayan bir yöntem.
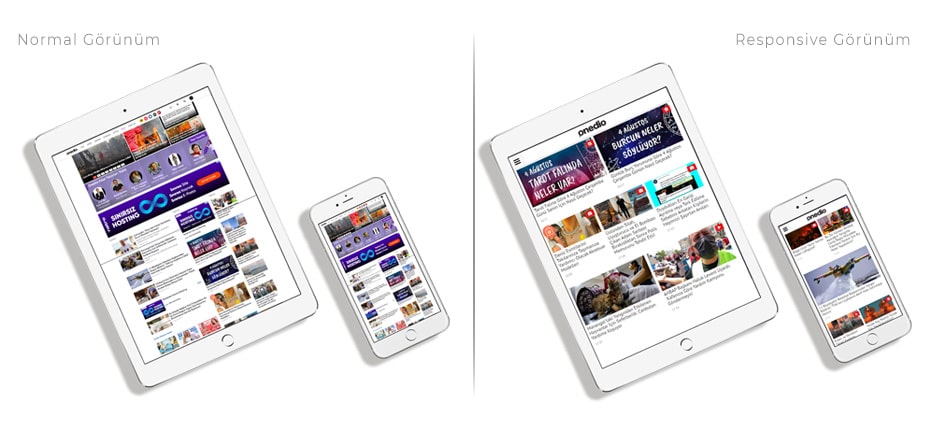
Responsive tasarıma sahip olmayan duyarsız bir site nasıl görünürdü karşılaştırabilmeniz için aşağıya bir görsel bırakıyorum. Bakalım aradaki 7 farkı bulabilecek misiniz? 😊

Responsive tasarımlar gelecekte çıkacak olan cihazlar içinde sitenizi hazır duruma getirirler. Her cihaz için ayrı ayrı tasarım yapacak olsaydık bu çok zamanımızı alırdı ve ileride çıkacak ekran teknolojilere ayak uydurmak için sürekli tasarımı yenilemek zorunda kalırdık.
Responsive tasarım neden önemli?
Bu sorunun cevabı aslında yukarıda verildi. Ancak yalnızca bize zaman kazandırdığı ve sitemizi geleceğe hazırladığı için önemli değil. Ayrıca artık günümüzde cep telefonu üzerinden internet deneyimini yaşayan insanların sayısı dünyada milyarları geçmiş durumda.
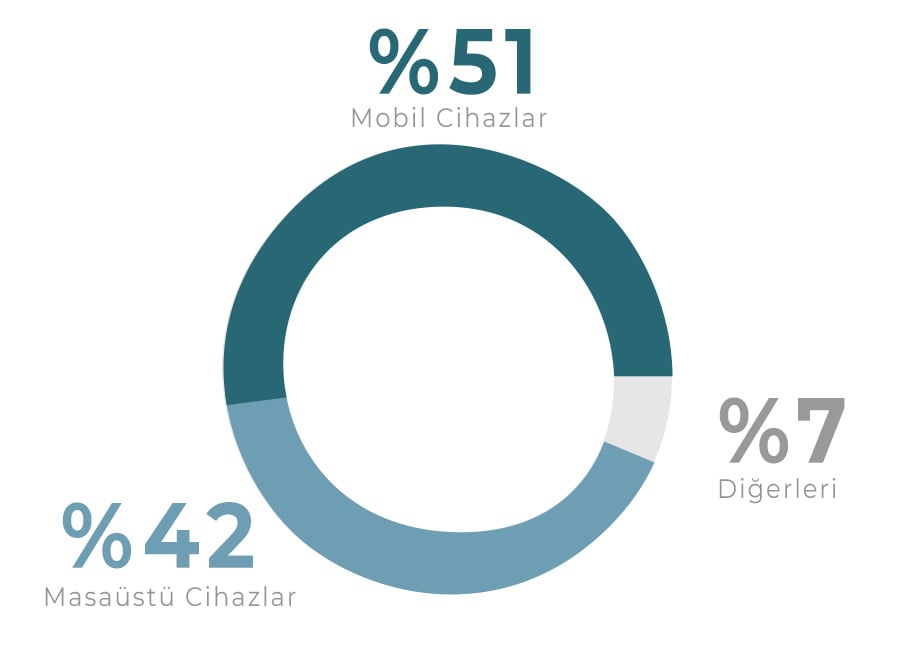
Son verilere göre dünya üzerindeki internet kullanıcılarının %51 i web sitelerini ziyaret etmek için mobil cihazları kullanıyor. Masaüstü bilgisayarlarda hala oldukça fazla kullanılıyor olmasına rağmen %42 oranıyla mobil cihazların gerisinde kalıyor.

Bu durumda Responsive Tasarım yapmanız için kocaman bir neden daha ortaya çıkmış oluyor. Peki gelelim asıl soruya.
Responsive tasarım nasıl yapılır?
Yapmak istediğimiz şey birisi tasarladığımız internet sitesine girdiği anda hangi ekran boyutundan girmiş olduğu öğrenip o ekran boyutuna göre sitemizde yer alan objelerin düzenini otomatik olarak sıralamak.
Kulağa biraz karışık gibi geliyor olabilir ancak korkulacak bir şey yok. Yıl 2021 ve dünya Responsive Tasarım ile tanışalı epey oluyor. 😊
Bunun için bir site tasarlarken esnek kılavuz çizgileri “gridler” yani değişken alanlar, farklı çözünürlüklere uyum sağlayacak kalitede görseller ve CSS kodlamasından yardım alacağız.
Bu temel yöntemleri kullanarak kolayca responsive tasarımlar oluşturabiliriz.
Unutmamanız gereken bir diğer nokta ise Responsive Tasarımlar yalnızca ekran boyutlarının farklı olmasıyla ilgili değil kullanıcıların kullandığı tarayıcıların sürümleri ve özellikleriyle de ilgilidir.
Bu nedenle yaptığınız tasarımı ne kadar farklı özellikteki cihazla test ederseniz hata yapma payınız o kadar düşecektir.
Responsive tasarım ölçüleri
Kötü bir haberim var. Standart bir internet sitesi ölçüsü yoktur. Nasıl ki yüz binlerce farklı ekran boyutu ve cihaz varsa her web sitesinin de farklı özellikleri ve içeriği vardır.
Peki elimizde ölçü yoksa bir tasarıma başlarken nasıl başlayacağız?
Evet çok sayıda farklı ekran boyutunda cihaz olsa da bazı ekran ölçüleri oldukça popülerdir. Sitenizin görüntülendiği en popüler cihazları görmek için Google Analytics verilerini inceleyebilirsiniz.
Çoğunlukla başlangıç için 3 farklı ölçü tavsiye edilir.
Doğru bir kodlama ile siteniz otomatik olarak kullanıcıya en yakın olan ölçüyü ekrana getirir. Örneğin tasarımınızı ilk başta 100×100 pixel, 400×400 pixel ve 1000×1000 pixel şeklinde tasarladınız. (Umarım bu ölçülerde yapmazsınız, bunlar yalnızca örnek. 😊 ) Varsayalım ki İnternet sitenize giren kullanıcının ekran özellikleri 150×150 pixel bu durumda yazdığınız kodlar sayesinde kullanıcıya en yakın olan 100×100 pixel üzerinde çalıştığınız tasarım ekrana gelecektir. Bu nedenle en başta 150×150 pixel için bir tasarım yapmanıza gerek yoktur.
Gelelim en popüler ölçülere. Başlangıçta gerçek ölçüler ne olmalı?
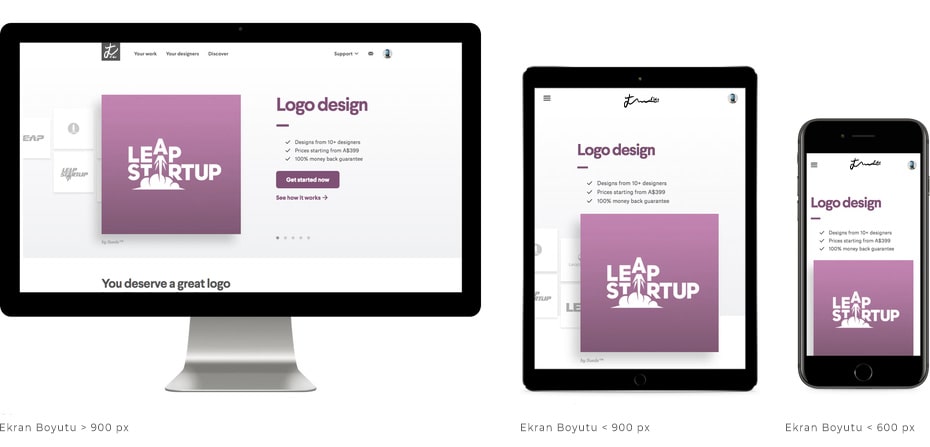
Öncelikle cihazları kategorilendiriyoruz. Ekran boyutlarına göre Küçük, Orta ve Geniş ekranlı cihazlar için birer tasarım ortaya çıkartmalısınız.
Küçük Ekranlar: 600 pikselden az olan ekranlar için kullanılacak değerler. Çoğu telefonda içerik bu şekilde görünür.
Orta Ekranlar: 600px – 900px. Arası değerler. Çoğu tablette, bazı büyük telefonlarda ve küçük netbook tipi bilgisayarlarda içerik bu şekilde görünür.
Büyük Ekranlar: 900 pikselin üzerinde. Çoğu masaüstü bilgisayarda içerik bu şekilde görünür.
Bunları birer tasarım sayfası olarak düşünebilirsiniz. Yani internet sitenizin herhangi bir sayfasını tasarlıyoruz gibi düşünün. Üç farklı ölçüde tasarım sayfası açtık. Bu üç sayfada da aynı içerikler olmalı. Metinler, görseller, etkileşimli objeler, formlar artık ne kullanmak istiyorsanız sizin hayal gücünüze ve ihtiyaçlarınıza kalmış ancak her tasarımda da hepsi aynı olmalı. Unutmayın sadece yerlerini ve boyutlarını değiştirerek kullanıcı deneyimini arttırmayı hedefliyoruz.

Küçük ekranlı sıradan bir cep telefonunda sitenizin çalıştığını düşünün, sayfayı sığdırmak için içeriği küçültürseniz okunmaz hale gelir. Fakat içeriğinizi 1 sütuna indirger ve tasarımı ona göre yaparsanız hem okunaklı olur hem de küçük cihazlar için uyumlu hale gelmiş olur.
Önce hangi ölçüden başlayarak tasarla
Responsive tasarım örnekleri
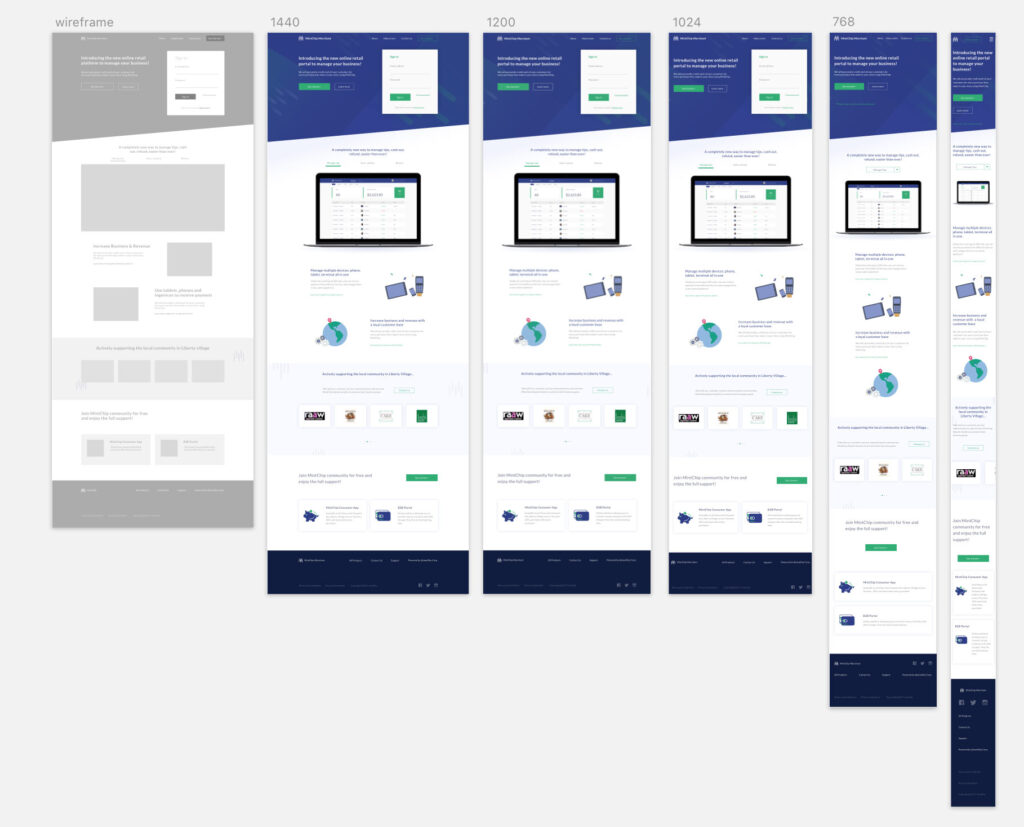
Günümüzde kullanılan popüler sitelerin neredeyse hepsi responsive tasarıma yani duyarlı tasarıma uygundur. Mobil görünümü ve masaüstü ekranlardaki görünümü farklı olan sitelerin büyük çoğunluğu bu şekilde tasarlanmıştır.
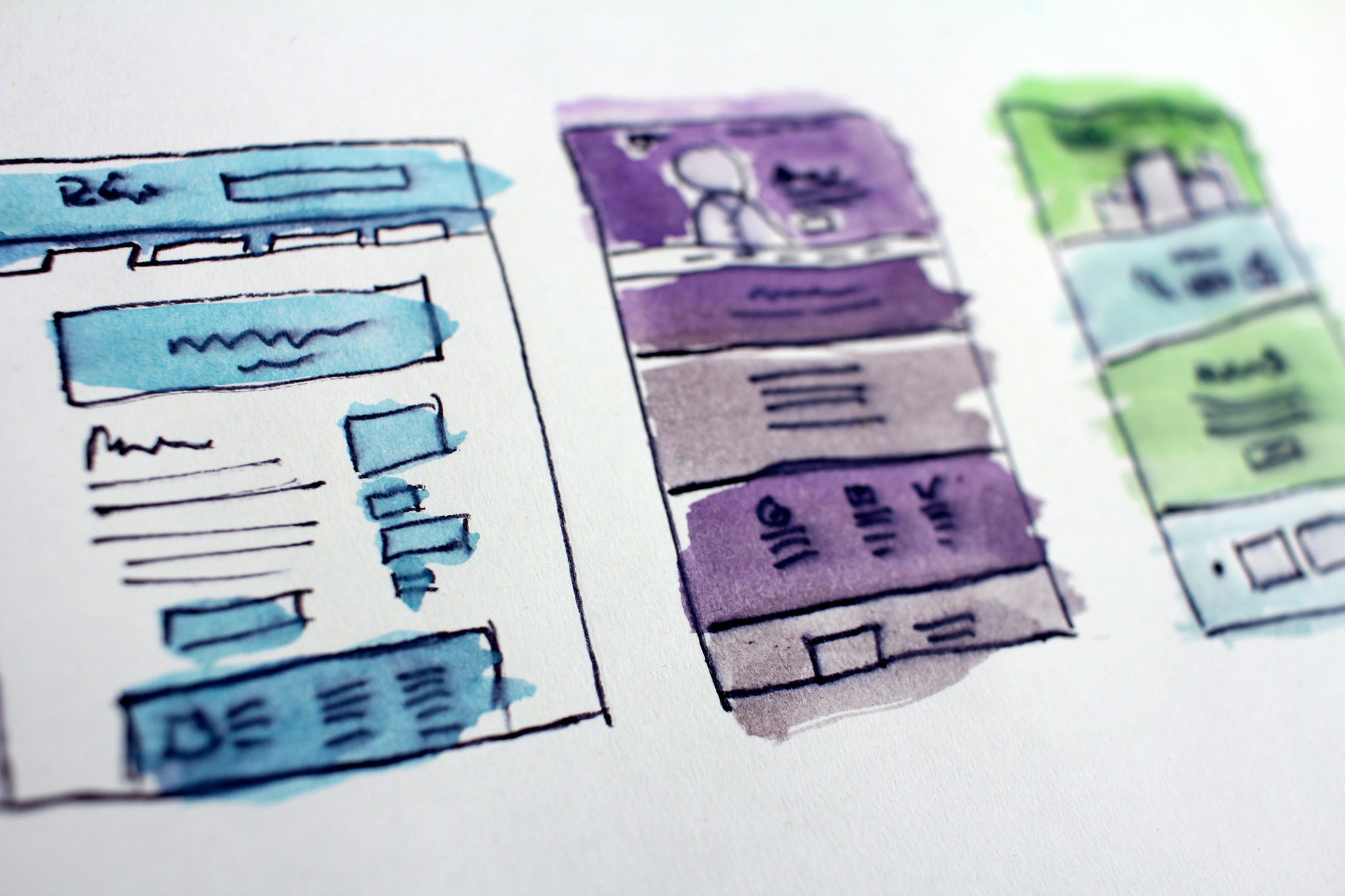
Bir arayüz tasarımcısının paylaştığı çalışma ekranına bakacak olursak farklı ölçülerde nasıl çalışıldığını daha kolay kavrayabiliriz.

HTML siteyi Responsive yapmak
HTML kodlama dili tüm web sitelerinin temelini oluşturur. Öncelikle duyarlı olmayan bir site oluşturduysanız sorun yok CSS kodlarınıza ufak eklemeler ile aynı sayfanın mobil uyumlu halini tasarlayabilirsiniz.
HTML sitenizi mobil uyumlu hale getirebilmek için <head> kodlarınızın arasına şu basit satırları ekleyerek başlayabilirsiniz.
<meta name=”viewport” content=”width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no”>
<meta http-equiv=”X-UA-Compatible” content=”IE=edge,chrome=1″>
<meta name=”HandheldFriendly” content=”true”>
Bu kod tüm içeriğinizi 1e1 şekilde ekrana göre ayarlayacaktır. Sitenizin statik yapısını devre dışı bırakmış olacağız.
Daha sonra ise sitenin cihazı tanımlayabilmesi için medya sorguları eklemeliyiz. Bu arada tüm bu kodları bilmenize, ezberlemenize gerek yok. Harika bir kaynak olan W3’ü kullanabilirsiniz. Örnek Cihaz Sorguları Kodları
Medya sorguları sitenizin düzenine göre değişiklik gösterir bu nedenle siteniz için hazır bir kod veremiyoruz. Ancak mantığını kavramanız için kaynaklar bırakabiliriz.
Şöyle bir örnekle açıklamaya çalışalım,
/* Cihaz Sorguları: Tablet Yatay */
@media screen and (max-width: 1200px) {
#birincil { width:35%; }
#ikincil { width:30%; margin-left:5%;}
}
/* Cihaz Sorguları: Tablet Dikey */
@media screen and (max-width: 900px) {
#birincil { width:100%; }
#ikincil { width:100%; margin:0; border:none; }
}
Yukarıda #birincil ve #ikincil olmak üzere iki değer örneği verdik. İlk kod bir tablet ekranı için yatay kullanımda neler olması gerektiğini gösteriyor. #birincil alan sitemizin içeriğinin bulunduğu ana kısım #ikincil alan ise yan tarafta bulunan araçlar kısmı diyelim. İlk kodlarda tanımladığımız şey, eğer maksimum genişlik 1200 ise ana alanı %65 oranında göster, yan araçlar bölümünü %30 göster ve %5 lik bir kenar payı bırak.
İkinci kodlarda ise maksimum 900 piksel genişliğe sahip cihazlarda dikey tutulduğu zaman ana alanı %100 oranında yani tam ekran göster.
Bu yalnızca basit bir örnektir. Kendi CSS kodlarınızda deneme yaparak nasıl çalıştığını daha iyi anlayabilirsiniz.
Böylece basit şekilde mobil uyumlu site nasıl yapılır sorusunu da cevaplamış olduk.
WordPress siteyi mobil uyumlu yapma
Evet neredeyse günümüzde çoğu sitenin alt yapısı WordPress. Çünkü kurulumu basit, yönetim paneli basit ve Türkçe. Yüzbinlerce eklentisi var. Açık kaynak kodlu, sürekli güncellenen güvenli bir alt yapı.
Elbette WordPress’i yaratan ve geliştiren çekirdek kadro günümüz teknoloji standartlarına da oldukça hakim. WordPress’in ilk kurulumunda varsayılan olarak gelen temalar ve daha sonradan satın büyük pazaryerlerinden satın alabileceğiniz temaların neredeyse hepsi mobil uyumludur.
Ancak daha özel bir tema çalışmasına sahipseniz ya da WordPress için tema geliştiriyorsanız ve mobil uyumlu olmasını yani responsive tasarım olmasını istiyorsanız öncelikle temel HTML/CSS ve PHP bilmeniz gerekiyor.
WordPress temelde PHP kodları ile çalışıyor. Ancak Stil dosyalarında yer alan CSS kodları ile kolaylıkla mobil uyumlu sayfalar oluşturabilirsiniz. Yukarıda örnek kodlar ve kaynak verilmiştir.
Responsive Tasarım Nedir? konumuzu okuduğunuz için teşekkürler bu konuyla ilgili sorularını aşağıya yorum bırakarak sorabilirsiniz.