Merhabalar, bu makalede sizlere bir mobil uygulama tasarımı nasıl yapılır? Arayüz tasarlarken sırasıyla neler yapmalıyız detaylı şekilde aktarmak istiyoruz. Öncelikle bilmemiz gereken bazı kavramlar var. Ayrıca bu makalede anlatılan her şeyi hızlandırılmış bir video ile destekledik. Yaklaşık 4 saatte kaydedilen bu videoyu makale sonunda bulabilirsiniz.
Arayüz Tasarımı Nedir?
Sıklıkla duyduğunuz bir kelime olabilir. Kabaca anlatmak gerekirse web sitelerinin ve mobil uygulamaların ziyaretçilere görünen kısmındaki tasarımlara arayüz tasarımı diyoruz. Kısaltma olarak UI yani User Interface kelimesi kullanılır.
Kullanıcı Deneyimi Nedir?
UI tasarımı yapmaya başlamadan önce bazı şeyleri planlamamız gerekiyor. Kullanıcı deneyimi, uygulamanın ya da web sitesinin temel özellikleri gibi. Bu kısım için de UX kısaltmasını kullanıyoruz. Yani User Experience Türkçesi de kullanıcı deneyimi anlamına geliyor.

UX Aşaması
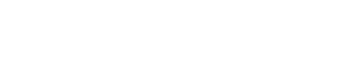
Bu aşamada harika çizimler yapmanıza ve tasarım açısından her şeyi dahil etmenize gerek yoktur. Bu aşama bir tasarımcı için rehber niteliğindedir. Bir nevi taslak diyebiliriz. Bir kâğıda ya da dijital ortamda herhangi bir araç ile UX planlaması yapabilirsiniz. Biz bu örnekte Ipad ile Procreate uygulamasını kullandık.
Tasarım Özeti Çıkartın
Daha önce tasarım özetinin öneminden söz etmiştik. Bağlantıyı kullanarak ulaşabilirsiniz. Mutlaka okumanızı tavsiye ediyoruz. Biz de bu örnek proje için bir tasarım özeti oluşturuyoruz. Öncelikle müşterimize bazı sorularımız var. Bu arda pratik yapmak için bir müşteri bulmanıza gerek yok. Biz de örnek uygulamayı tamamen hayal ürünü olarak tasarlıyoruz.

Şu soruları sorarak başlıyoruz.
- Uygulamanın amacı nedir?
- Uygulamanın temel özellikleri nelerdir?
- Görsel verilerimiz var mı? Logo, özel çizimler vb.
- Özellikle bir tasarım trendi ya da tarz kullanılması isteniyor mu?
- Renk psikolojisi üzerinde düşünüldü mü?
Bu sorulara vereceğimiz yanıtlar bize tasarım özetimizi sunacak. Biz de örnek uygulama için bu cevapları verdik. Örnek uygulama için şunları not aldık.
Bu uygulama bir Diş Polikliniği için tasarlanıyor.
Uygulamanın amacı, hekimlere özel olarak ulaşabilmek, hızlı şekilde randevu almak ve tedaviler hakkında bilgi edinmek.
Uygulamayı kullanan üyelerin hem sağlık kayıtları hem de randevu kayıtları saklanacak. Bu nedenle üye girişi ve kayıt olma özelliğine ihtiyaç var.
Uygulama için ayrı bir logoya ihtiyaç yok. Firmayı temsil edeceği için firma logosu kullanılabilir.
Bazı tedavileri temsil etmesi için özel çizimlere ihtiyaç var.
Renk kullanımına önem veriyoruz. Güveni, sağlığı ve huzurlu olmayı çağrıştıran bir renk seçimi yapmalıyız. Bu konuda da Renklerin Anlamları makalesinde detaylı bir rehber oluşturmuştuk.
Tasarım tarz olarak çok karmaşık olmayan, basit ve kolay anlaşılır sade bir tasarım olmalı.

Evet, tasarım özetimiz hazır olduğuna göre yol haritamız ortada. Öncelikle UX aşamasını planlıyoruz. Uygulamanın ilk sayfasında yani ana sayfada kullanıcıyı neler karşılamalı?
Bu kısımların üzerinde düşünün ve alternatifler üretin. Müşterinizle birlikte ilerlemek size zaman kazandırır.
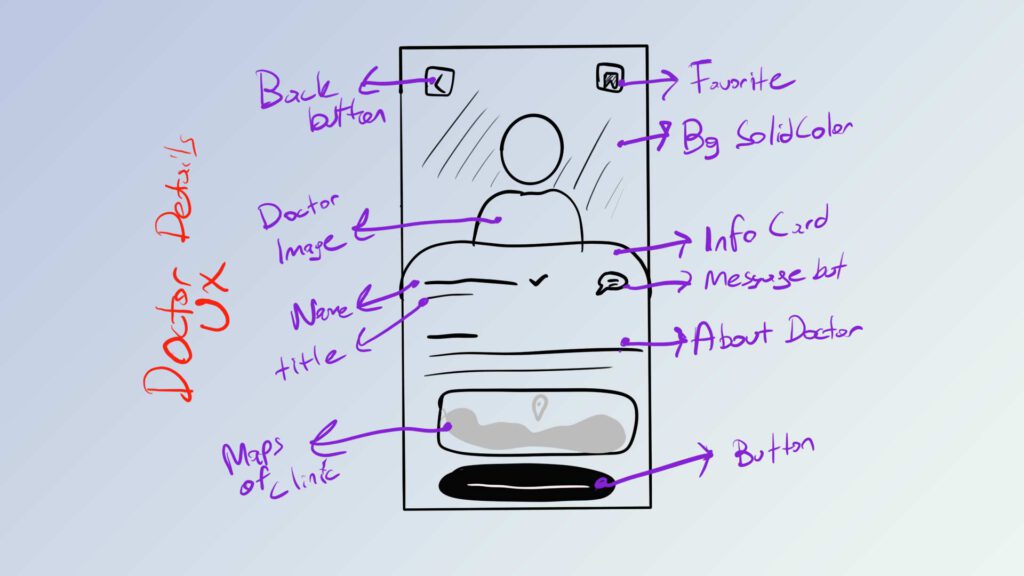
Kullanıcı Deneyimi Tasarım Aşaması

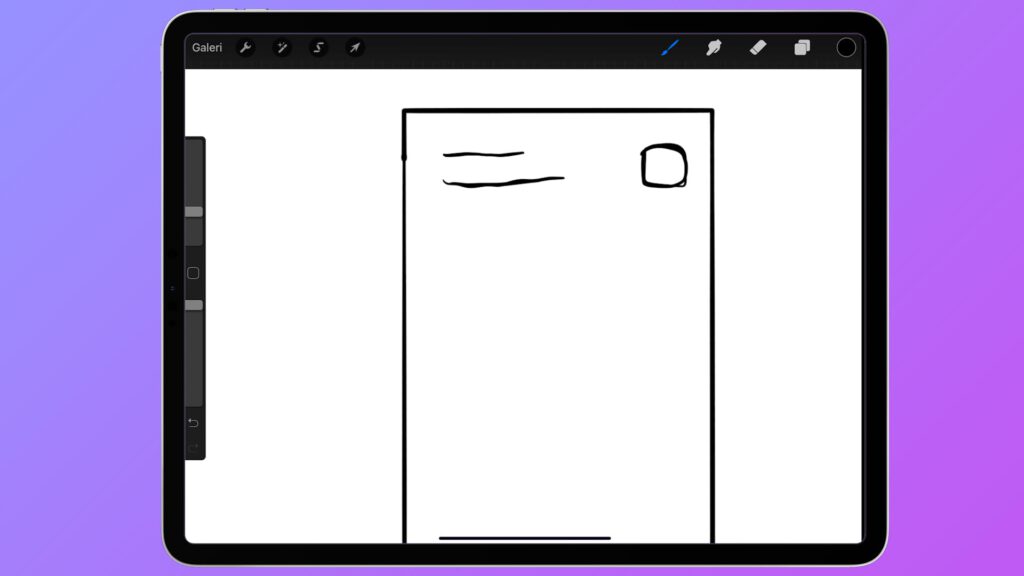
İlk olarak bir mobil uygulama tasarladığımız için bir telefon formu, çerçeve çiziyoruz. Dediğimiz gibi çizgilerin hiçbir önemi yok.
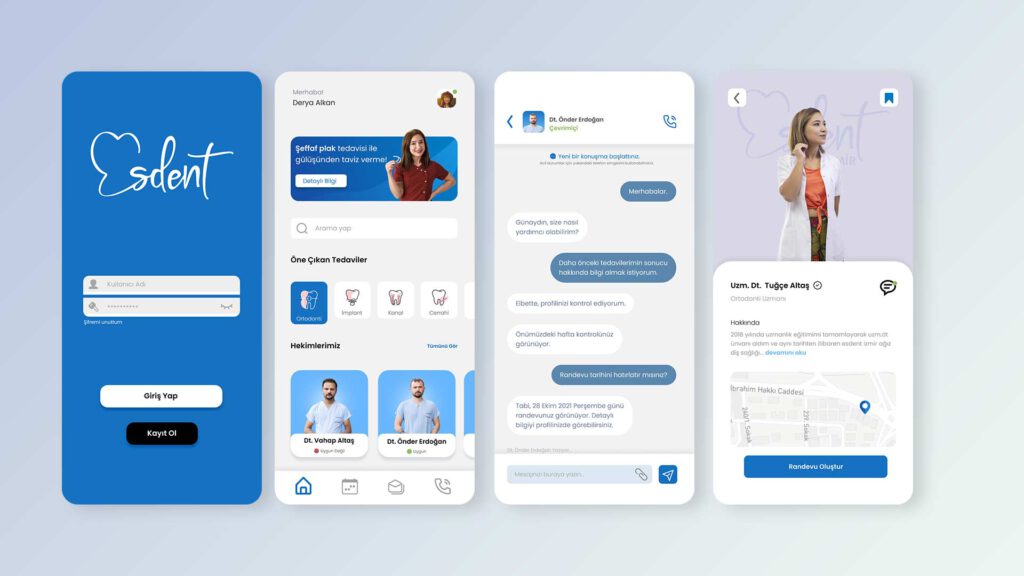
Örnek uygulamamızın ana sayfasında giriş yapan kullanıcın bir profil fotoğrafı, karşılama mesajı ve kullanıcı adı bulunmalı. Kendi bilgilerine ve geçmiş kayıtlarına hızlıca erişebilmesi gerekiyor.

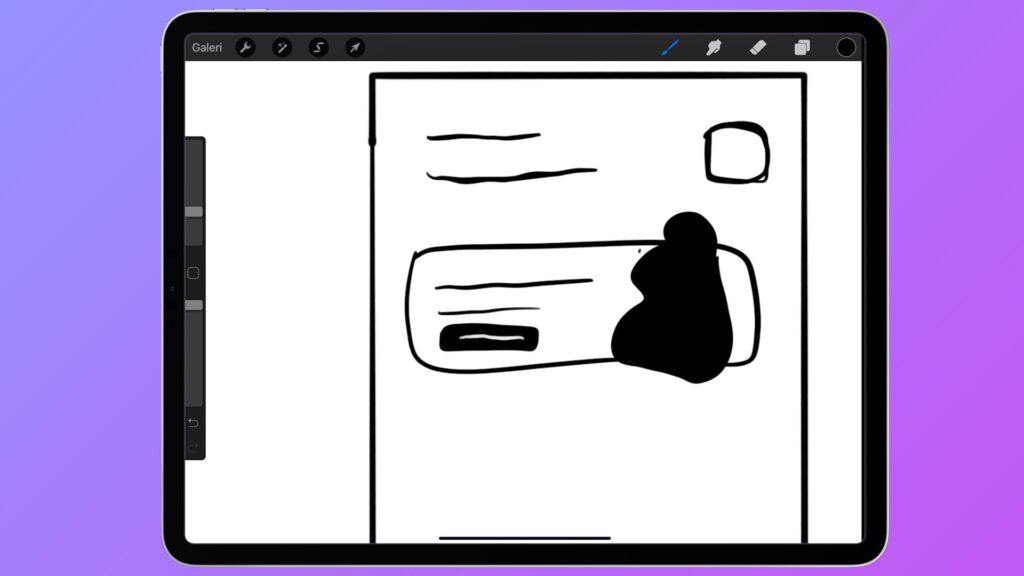
Bir öne çıkan haber ya da içerik bölümü olmalı. Dönemsel kampanyalar, poliklinikle ilgili güncel bilgiler için manşet özelliği taşıması gerekir. Dikkat çeken bir yerde konumlandırılmalı.

Klinikte yapılan en popüler tedaviler için dinamik bir alan olmalı. Kullanıcılar en çok hangi hastalıkla veya hizmetle ilgileniyorsa otomatik olarak öne çıkan tedaviler ana sayfada görünmeli. Böylece sıkça merak edilen şeyleri bulmak kolay olacaktır. Bu nedenle öne çıkan tedaviler alanını planladık.
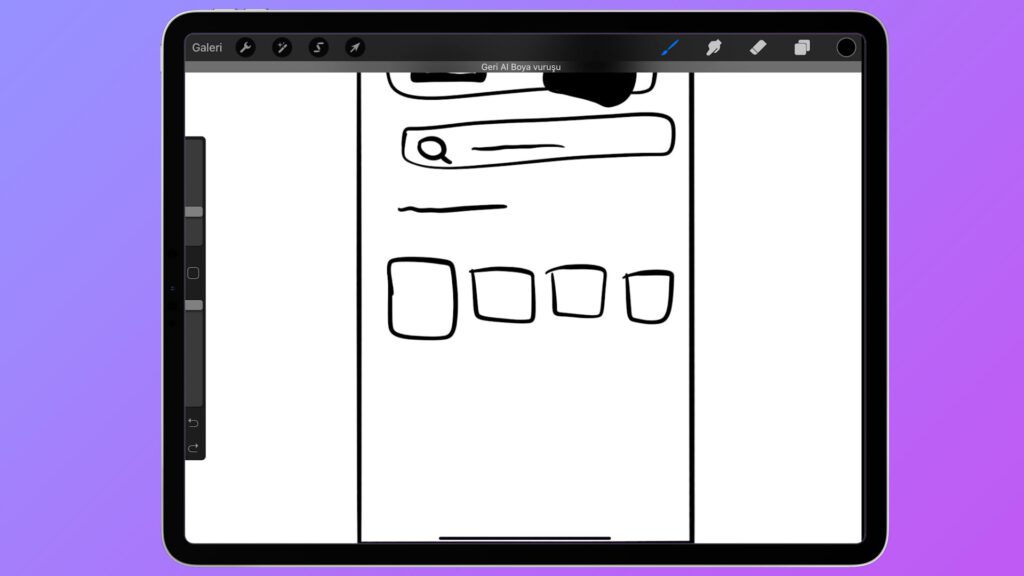
Ancak bu kullanıcılar tarafından diğer tedavilerin bu poliklinikte yapılmadığı izlenimi uyandırabilir. Bu nedenle ya tüm hizmetlerimiz gibi bir buton ya da bir arama barı koymak mantıklı olacaktır. Böylece aradığı hizmeti ana sayfada göremiyorsa bu özellikleri kullanarak aradığını bulabilir. Biz arama butonundan yana tercihimizi kullandık.

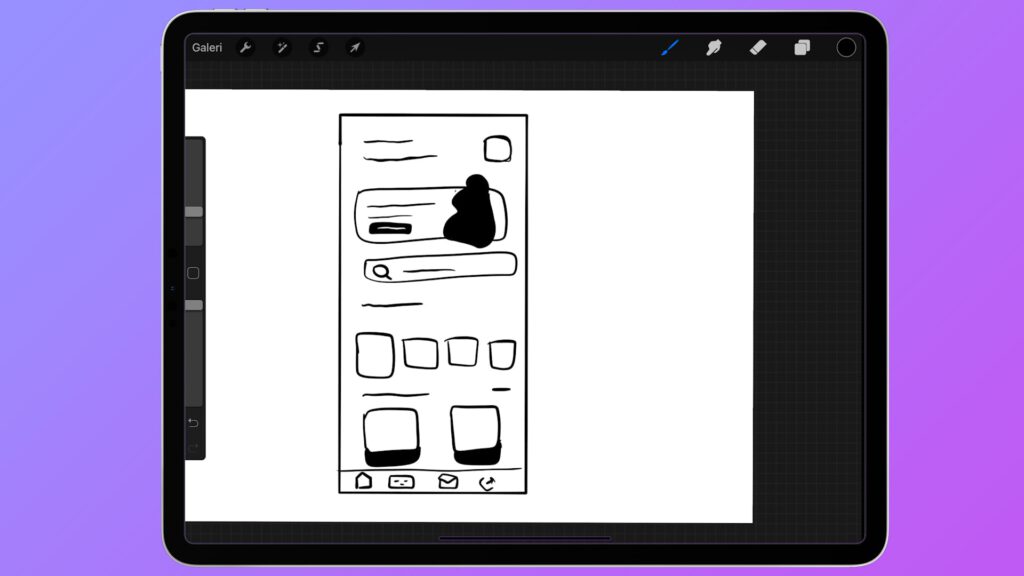
Biraz daha aşağıya indiğimizde ise hekimleri görmek istedik. Çünkü bir insan figürü daima güven duygusunu sağlar. Hızlı mesajlaşma için uygun olan hekimleri ana sayfada göstermek istedik. Hemen altında ise standart bir navigasyon barı ekledik. Sayfalar arasında hızlı geçiş ve kolay kullanım açısından tanıdık bir şeyler olmalı.

Böylece ana sayfanın UX tasarımı bitti. Artık arayüz tasarlarken nelere ihtiyacımızın olduğunu biliyoruz. Diğer sayfalar içinde aynı şekilde planlamalar ve taslak çizimlerimizi tamamladık. Tek tek her birini anlatırsak çok sıkıcı olabilir. Aşağıdaki videoda diğer sayfalar için UX çizim aşamasını görebilirsiniz.
Özel Çizimler ve Gerekli Materyaller
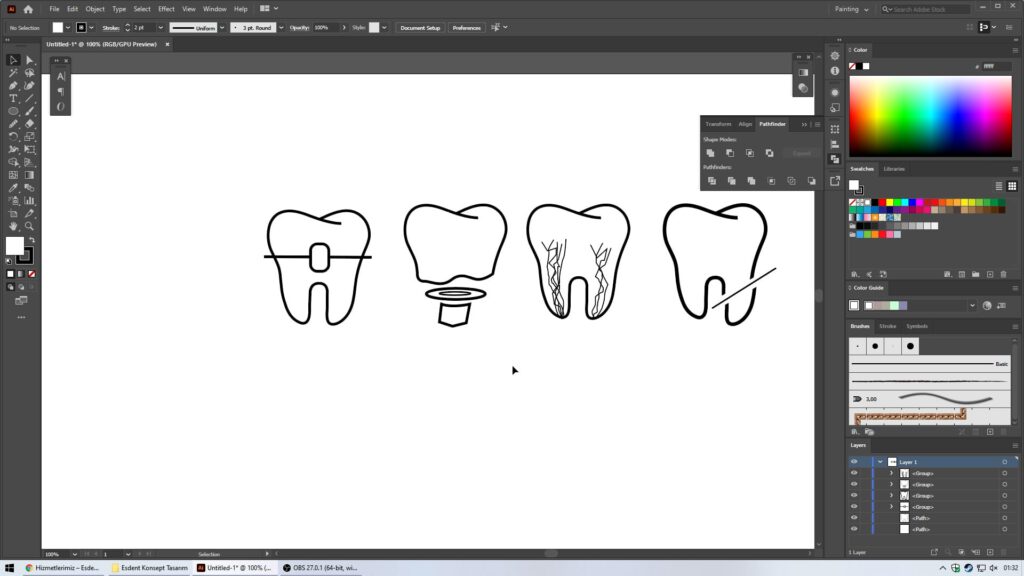
Yukarıda söz ettiğimiz gibi bu uygulama için özel bir logo kullanmayacağız. Ancak mevcut logoya ufak bir bakış açısı katarak uygulama ikonu haline getireceğiz. Öne çıkan tedaviler kısmında kullanmak için 4 farklı dijital çizime ihtiyacımız var. Kullanıcıların en çok sorduğu ve hizmet almak istediği tedavileri belirledik. İmplant, kanal Tedavisi, Ortodonti ve Cerrahi Operasyonlar. Bunlar için birer minik simgeye ihtiyacımız var.

Aslında bir diş figürü, dijital çizim örnek olarak elimizde mevcuttu. Biz de bu pixel tabanlı fotoğraftan bir diş vektörü oluşturduk. Diğer hizmetlerimiz için de varyasyonlarını planladık. Adobe İllustrator kullanarak bu çizimleri tamamladık. Videoda görüldüğü üzere Photoshop ile de arka planlarına ufak renk eklemeleri yaptık.
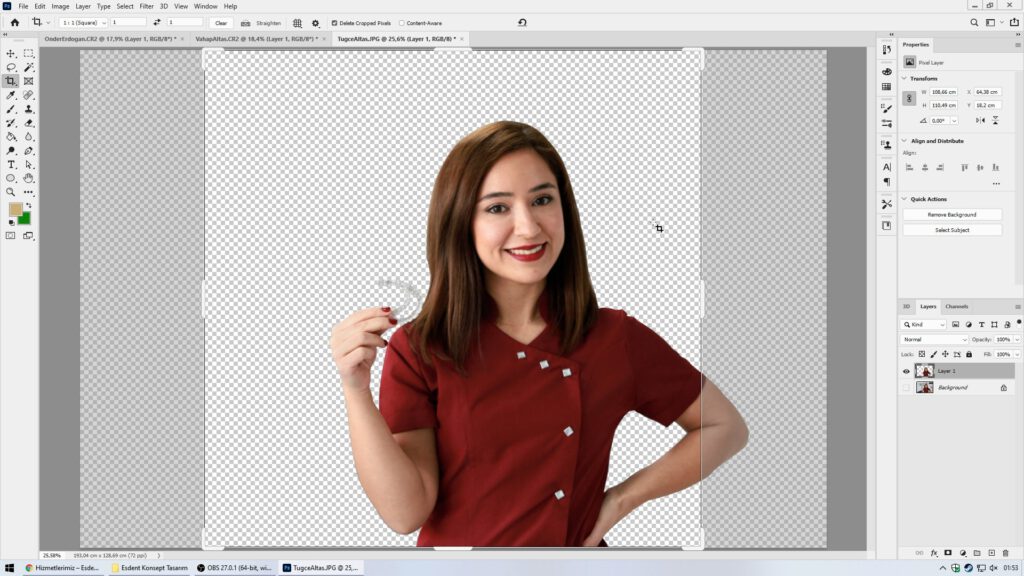
Hekimler kısmı için kullanacağımız fotoğrafları düzenledik. Dekupe işlemleri ile fotoğrafları PNG formatında hazırladık. Böylece kullanırken tasarım açısından daha özgür olabiliriz.

Böylece tüm malzemelerimizi bir araya getirdik ve tamamladık. Hekim fotoğrafları, simgeler, logo ve renkler. Asıl tasarım sürecimiz şimdi başlıyor.
Arayüz Tasarımı Aşaması
Biz çoğunlukla Adobe XD kullanıyoruz. Ancak bu makale ve projede Figma‘yı denedik. Gerçekten bu iş için özel olarak yaratıldığını hissedebiliyorsunuz. Alışma süreci videoya yansımıyor olabilir ancak çok hızlı alıştık. Mobil Uygulama Tasarımı Nasıl Yapılır? bu sefer yalnızca teorik olarak değil pratik olarak da göstereceğimiz için popüler olan bir uygulama tercih ettik.

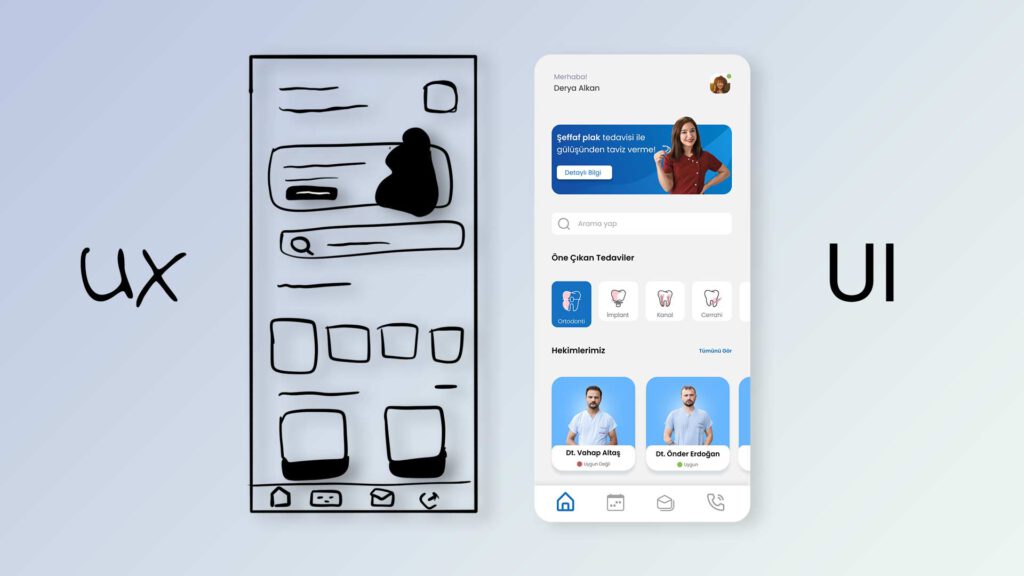
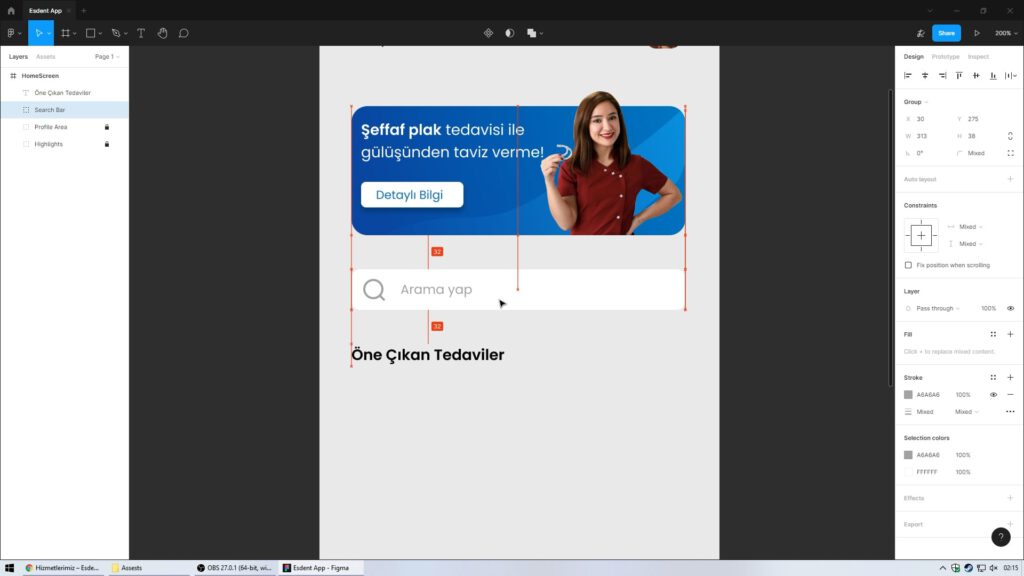
Öncelikle bir ekran boyutu seçerek başlıyoruz ve Frame ya da Kanvas nasıl adlandırmak isterseniz bir çalışma sayfası oluşturuyoruz. Figma için yukarıda bulunan + ikonu ile yeni bir sayfa açtıktan sonra. Yine yukarı panelde yer alan Frame aracına tıklayarak sağ taraftan hazır bir telefon ölçüsü seçip başlayabilirsiniz.

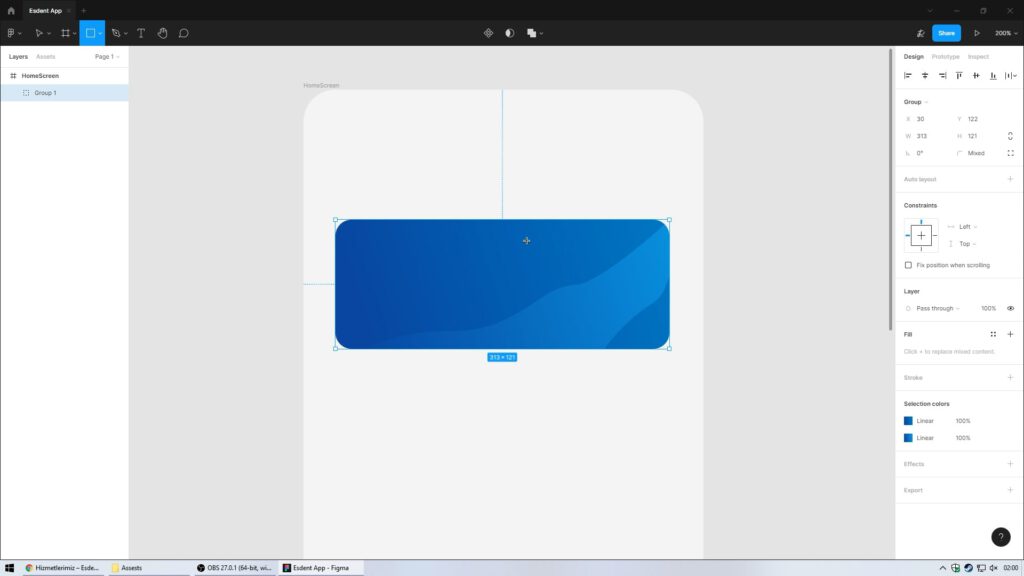
Daha sonra ana sayfada en çok dikkat çekmesi gereken alan yani manşet alanı için çizim araçlarını kullanarak bir kutu tasarladık. Videoda bu aşamaları daha net görebilirsiniz.
Sırasıyla UX kısmında planladığımız genel hatları bölümlere ayırarak ilerledik. Yukarıdan aşağıya doğru gruplandırma mantığını kullanarak düzenli bir tasarım oluşturduk. Siz de tasarımlarınızda katman isimlerinizi mutlaka düzenleyin.

Taslak çizimindeki tüm öğeleri Figma ile tasarladık. Simgeler için Adobe İllustrator fotoğraflar için de Adobe Photoshop’tan destek aldık.
Tasarımın kalan sayfaları diğer aşamaları için buraya Youtube videosunu ekliyorum.
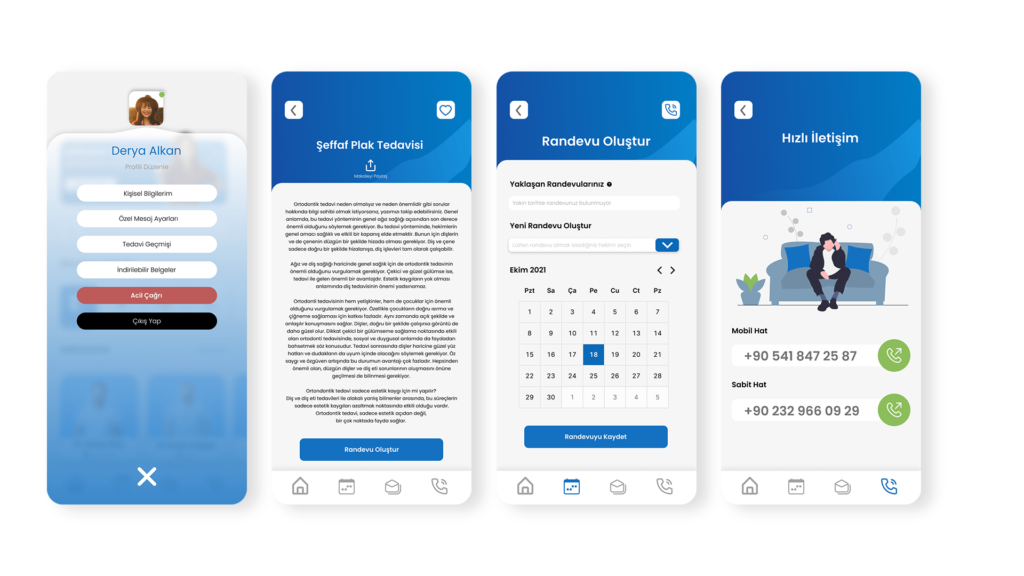
Figma’yı ücretsiz olarak indirip kullanabilirsiniz. Youtube üzerinde de çok kıymetli dersler mevcut. Bu makalede Mobil Uygulama Tasarımı Nasıl Yapılır? Nereden başlamak gerekiyor? Adım adım bir rehber niteliğinde oldu. Bu konuyla ilgili sormak istediklerinizi yorum bırakarak sorabilirsiniz. Şöyle tasarımın son hallerini ve karşılaştırmalarını da bırakalım.


Mobil Uygulama Tasarımı Nasıl Yapılır? Adlı makaleyi beğendiyseniz ve bize destek olmak isterseniz aşağıdaki Twitter hesabımızı takip ederek en yeni içeriklere hemen ulaşabilirsiniz. Sevgiyle kalın, görüşmek üzere.
Monogram nedir? Nasıl tasarlanır? Birden fazla kaynaktan detaylı bir rehber hazırladık. Meraklısı varsa şöyle bırakıyorum. Sevgilerle..#tasarım #gsf #grafikhttps://t.co/1JgUKVeFUy
— Tasarım Fikir (@tasarimfikircom) October 15, 2021