Merhabalar, neredeyse en popüler iletişim araçlarından bir tanesi e-posta kullanımıdır. Bir siteye üye olurken ya da kurumsal bir hesaptan iş dünyası ile ilgili bilgileri paylaşırken sıklıkla e-posta hesaplarını kullanıyoruz. E-Posta İçin İmza Nasıl Tasarlanır? Makalesinde Adobe XD ile canlı yayında tasarladığımız e-posta imzalarının nasıl yapıldığını anlattık. Canlı yayının tekrarını izlemek için makalenin sonunda yer alan bağlantıya bakabilirsiniz.
Çizim Alanı Oluşturma

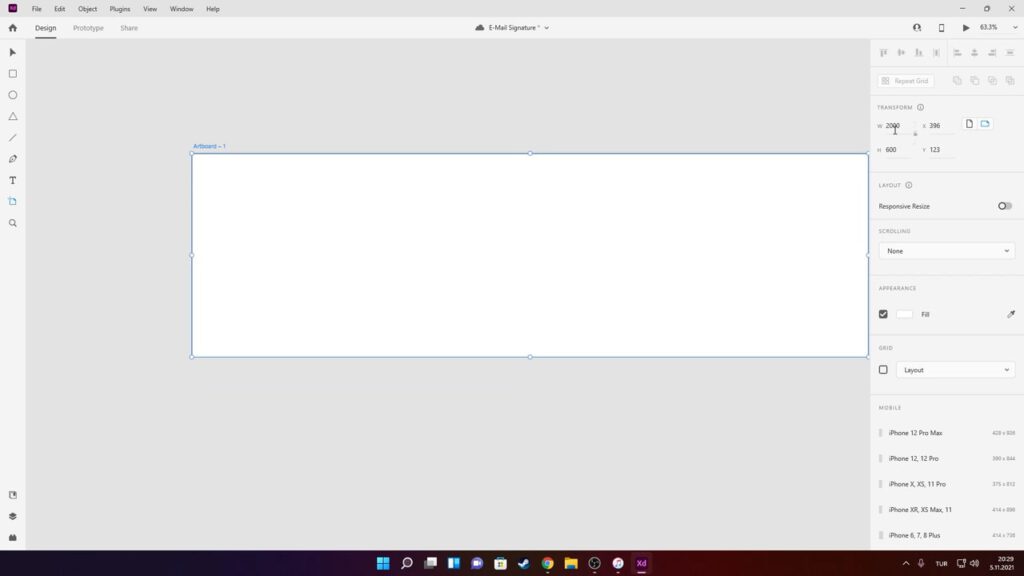
Adobe XD programını açtıktan sonra sol tarafta bulunan araçlardan “Artboard” aracını seçiyoruz ve ekranın üzerinde farenin sol düğmesine basılı tutarak bir alan oluşturuyoruz. Göz kararı bir alan oluşturduktan sonra sağ tarafta açılan pencerede yükseklik ve genişlik ölçülerini düzenleyebilirsiniz. Biz bu örnek çalışmalarda 1660 px X 550 px olarak çalışma alanları oluşturduk.
Tasarıma Ekleyeceğimiz İçerikler
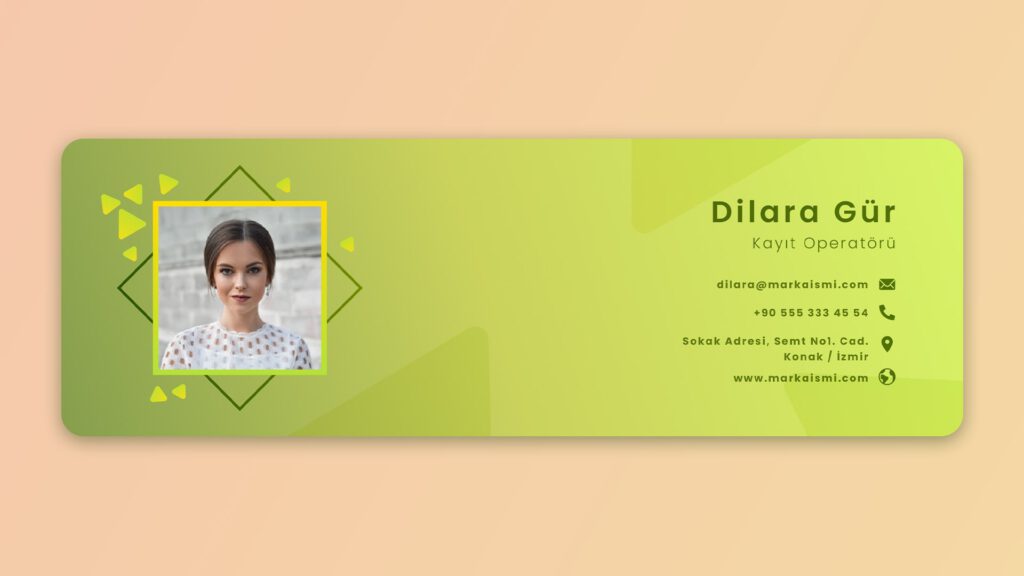
Bir imza tasarımında olması gerekenler ya da bir firma için bu tasarımları yapıyorsanız müşterinizin talep ettiği içerikler aşağı yukarı bellidir. Örneğin bir profil fotoğrafı, kişinin ünvanı, iletişim adresleri ya da sosyal medya bağlantıları gibi şeyleri önceden bilerek hareket etmekte fayda var.
Çizim Araçları

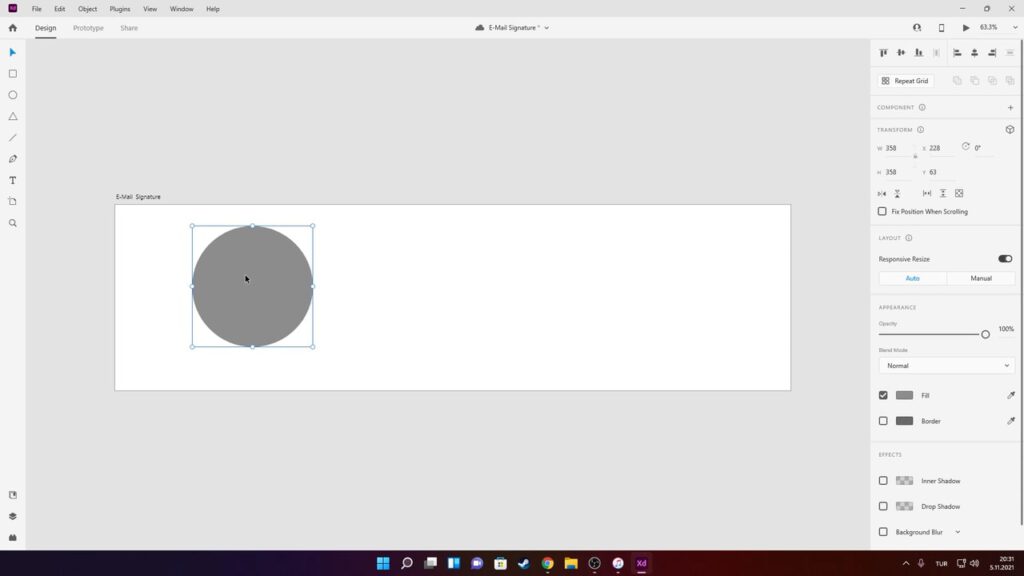
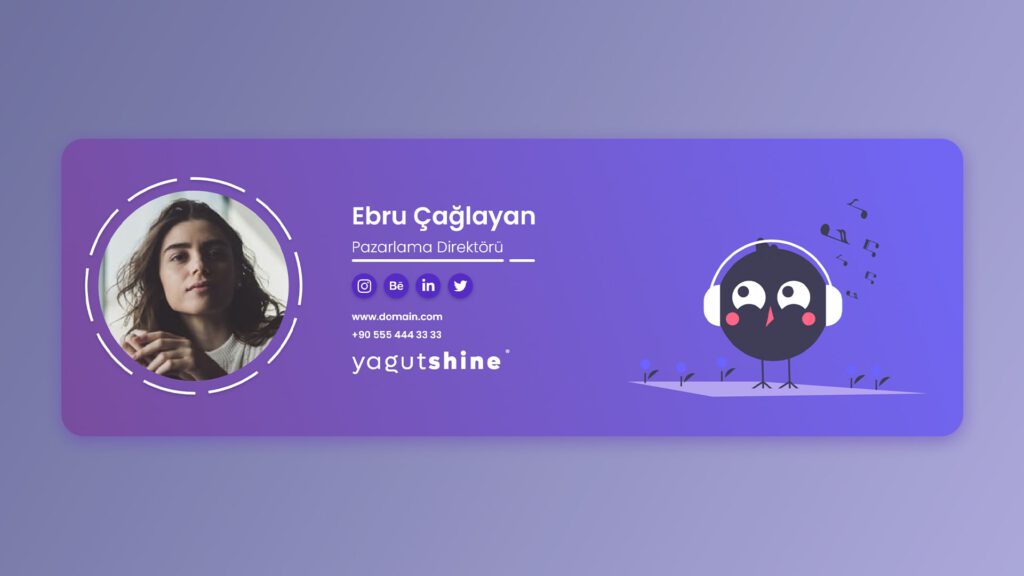
Sol tarafta yer alan çizim araçlarını seçerek bir daire oluşturduk. Bu dairenin içerisine kişinin profil fotoğrafını yerleştireceğiz. Bu nedenle varsayılan olarak içerisi boş ve kenar çizgisi ile gelen bu daireyi önce sağ taraftan “fill” rengini seçerek belirgin hale getirelim. Burada seçeceğiniz rengin bir önemi yok çünkü içerisine fotoğraf ekleyeceğiz. Border kısmını kapatarak çerçeveyi kaldırabilirsiniz. Aynı yöntemle bir daire çizerek ve bu sefer border kısmını aktif ederek bir çerçeve oluşturuyoruz.
Bu örnekte yer alan dışarıdaki çerçevenin kalınlığı 5 px dash değeri 100 gap değeri ise 25 olarak belirlenmiştir.

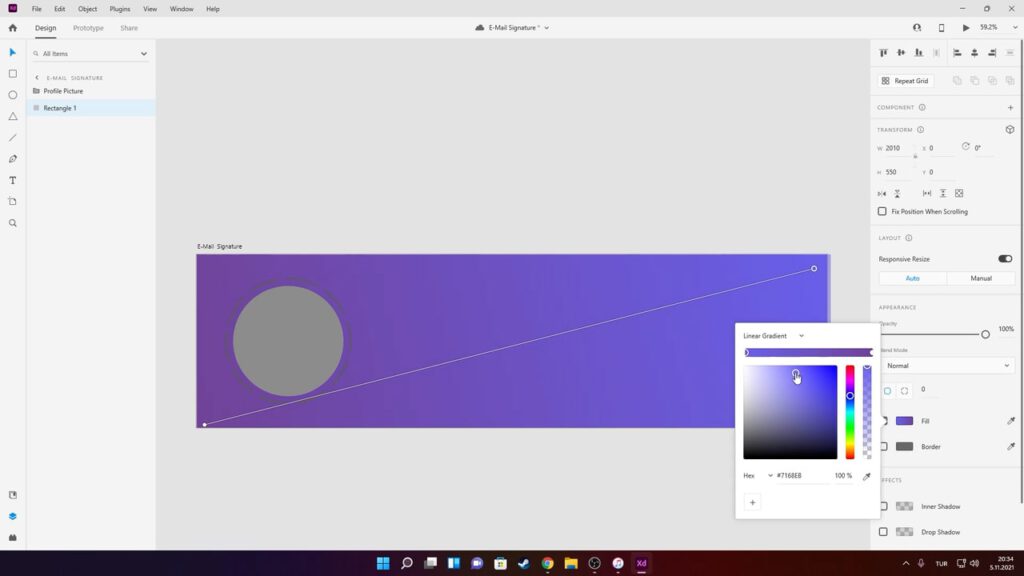
Arka plan oluşturmak için yine çizim araçlarından dikdörtgen aracını seçtik ve çalışma sayfası ile aynı ölçüde bir çizim yaptık. Daha sonrasından layers bölümünden bu katmanı en arkaya götürerek diğer çizimlerin arkasında olmasını sağladık. Fill rengine bir defa tıklayarak açılan renk seçimi penceresinde “Solid Color” yazısına tıklayın. Böylece açılır menüde yer alan diğer renk metotlarını göreceksiniz. Biz geçişli bir renk istediğimiz için “Linear gradient” seçeneğini seçtik. Daha sonra çalışma alanı üzerinde beliren noktaların yerini değiştirerek farklı etkilerini görebilirsiniz. Önce noktanın üzerine tıklayın daha sonra renk seçin. İki ya da daha fazla sayıda nokta oluşturabilirsiniz.
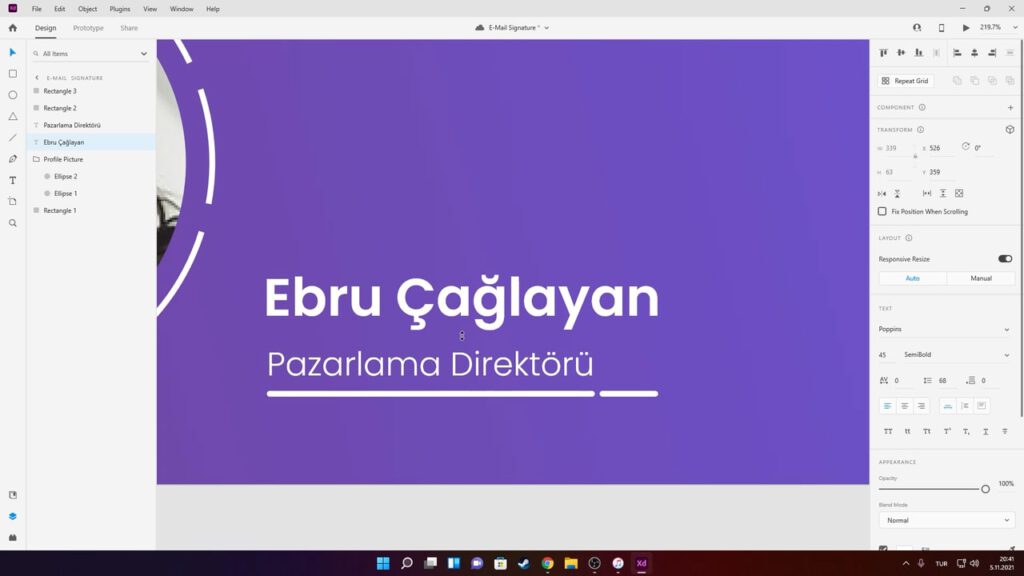
Görsel Hiyerarşi

Daha önce sizlere söz ettiğimiz görsel hiyerarşi kuralları burada da geçerli. Yani izleyicilerin öncelikle hangi içeriği okumasını istiyorsak onu diğer içeriklerden daha büyük tasarlayabiliriz. Bunu renklerle ve diğer kontrast unsurları ile de sağlayabiliriz. Burada kişinin ismini 45 punto büyüklüğünde unvan metnini de 28 punto olarak ayarladık. Yazıların etrafına, arka plana ve diğer objelere istediğiniz değerleri verebilirsiniz. İlk örnekte sosyal medya ikonları için daire şeklinde arka planlar oluşturduk. Yine çizim aracı ile bunu yapabilirsiniz.
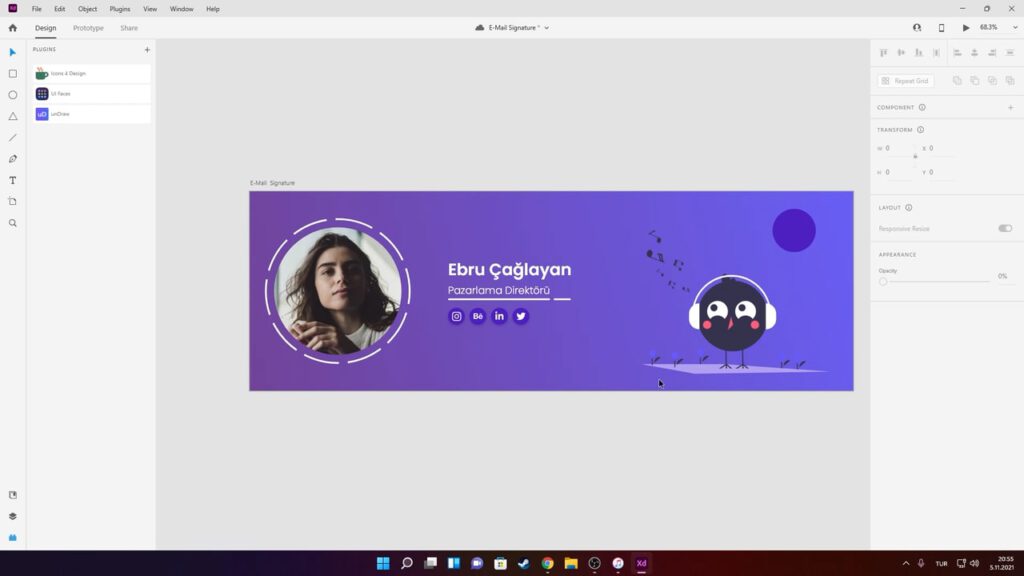
Ücretsiz Eklentiler

Bu tarz programlarda işimizi hızlandıran ve kolaylaştıran bir diğer unsur eklentilerdir. Elbette sıfırdan ikonları ve diğer şeyleri kendiniz tasarlayabilirsiniz. Özel bir proje üzerinde çalışıyorsanız bu daha doğru olacaktır. Ancak bazen evrensel ölçüde kabul görmüş ikonları ve logoları bulmak için uğraşmanıza gerek yok. Bu örneklerde kullandığımız plugin yani eklentileri şöyle bırakalım.
UI Faces: Bu eklenti ücretsizdir. Bir çok ücretsiz lisansa sahip stok fotoğraf sitesinden içerik çeker. Örneğin bir profil fotoğrafı arıyorsanız istediğiniz özellikleri belirleyerek kolayca bulabilirsiniz.
Icons 4 Design: Sıklıkla kullanılan bir başka eklenti. Bu eklenti ile popüler logoları, ikonları kolayca projenize dahil edebilirsiniz. SVG ve vektör tabanlı olarak geldikleri için çözünürlük ve kullanım açısından çok fayda sağlayacaktır.
UnDraw: Bu eklentide kolay şekilde dijital çizimleri projenize eklemenize yarıyor. Canlı derste eklediğimiz görselin renkleri ve şekillerin yer değiştirilmesiyle ilgili kısmı izleyebilirsiniz.



E-Posta İçin İmza Nasıl Tasarlanır? Makalesini okuduğunuz için teşekkürler. Yukarıdaki bağlantıdan canlı yayını izleyebilir Tasarım Fikir’in en güncel içeriklerinden hızlı şekilde haberdar olmak için Twitter ve LinkedIn hesaplarımızı takip edebilirsiniz. Sevgiler.
Canlı Yayın – Dosyaları İndir
Kaynak dosyalarını indirmek için tıklayın.